If you are curious about the various types of line styles for you to use with your Line-On-Sides Headers, this post is for you. Note that you will have to be using the Line-On-Sides Headers add-on for Spacer in order to implement these options.
Available Line Styles
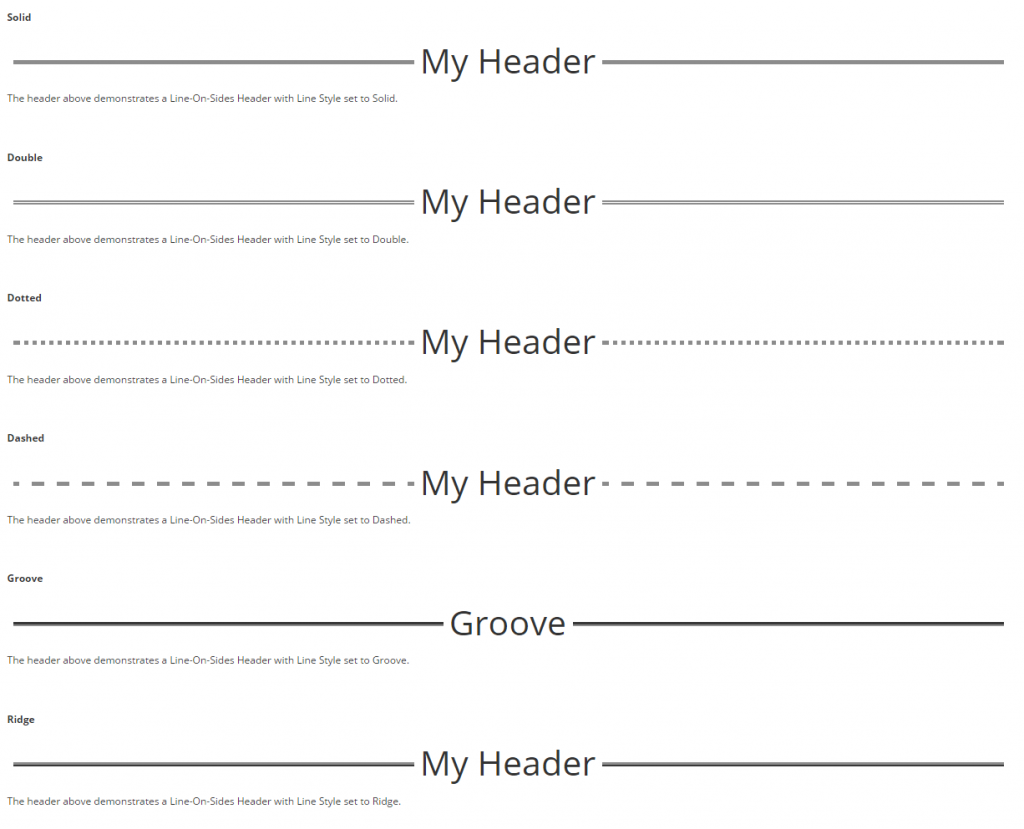
There are six available line styles to use for your Line-On-Sides Headers: Solid, Double, Dotted, Dashed, Groove, and Ridge. The following image demonstrates how each of these look:
Thanks for taking the time to check out this post. I hope you find it helpful. Please let me know if you have any questions or other feedback in the comments.