Did you know that you can include spacers (or any other shortcode for that matter), within your Panels? All you have to do is insert the Spacer like normal within the panel content. This ability to mix and match your other shortcodes within your panels allows you to supercharge your panels and make them even more useful than they already are.
End Goal
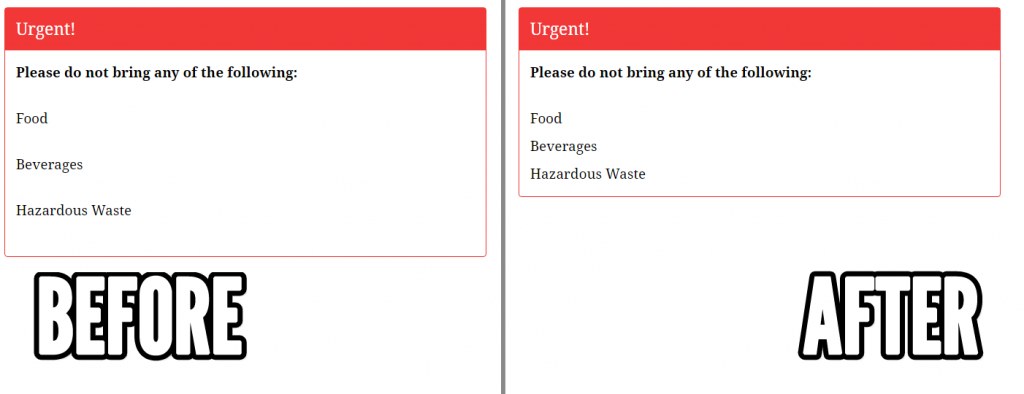
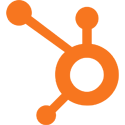
Here is an example of how you can use spacer spacing (in this case, negative spacing) within your panels to improve the visual.
How to do it
In the example image above, I added:
|
1 |
[spacer height="-25px"] |
immediately before the phrases “Beverages” and “Hazardous Waste” to shift them upwards.
Here is the whole code I started off with:
|
1 2 3 4 5 6 7 |
[spacerpanel id="94" headingtext="Urgent!"]Please do not bring any of the following: Food Beverages Hazardous Waste[/spacerpanel] |
And here is whole code including the negative spacing:
|
1 2 3 4 5 6 7 |
[spacerpanel id="94" headingtext="Urgent!"]Please do not bring any of the following: Food [spacer height="-25px"]Beverages [spacer height="-25px"]Hazardous Waste[/spacerpanel] |
By using the spacer shortcode with negative spacing, we eliminate unwanted empty space between the phrases.
Thanks for taking the time to follow this tutorial. Hope you find it helpful. Please let me know if you have any questions or other feedback in the comments.