Have you ever wondered how to set page url in WordPress for your posts and pages? If so, then this is the post for you.
This is a post targeted for beginner’s, so I’m not assuming any expertise on your part beyond the point that you have so far managed to set up a WordPress site on your own. Good for you!
?p=123
“Why does my post about gluten-free cooking have a URL that looks like www.mysite.com/?p=123?” You might be wondering. That’s a good question. The reason is more technical than we need to get into for the purposes of this tutorial. But the bottom line is that we don’t want that, and instead we want our post to have urls like www.mysite.com/cooking-without-gluten.
Use the post name for the URL
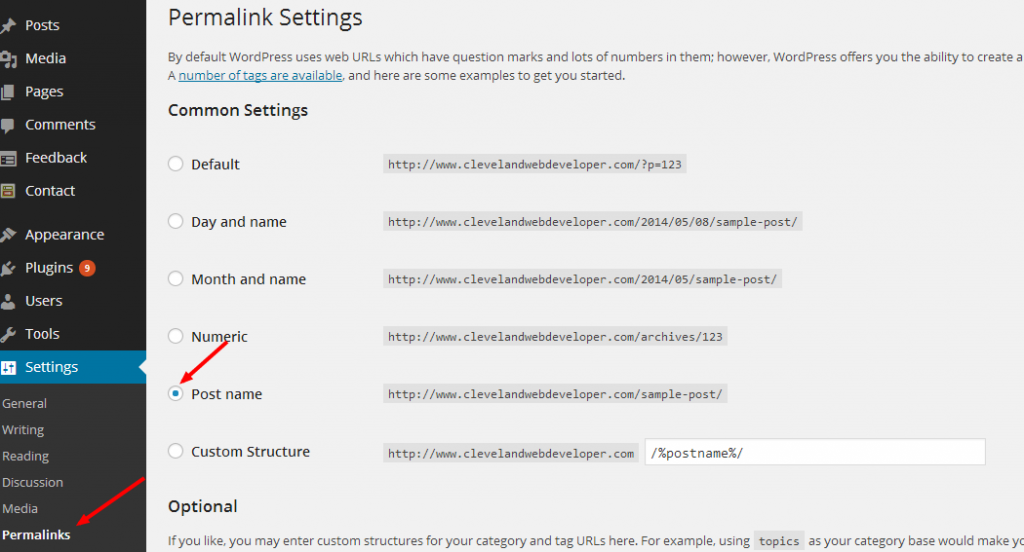
In Settings > Permalinks Select the ‘Post name’ option and save.
Post title will now automatically be used for the post URL
Customizing the post URL
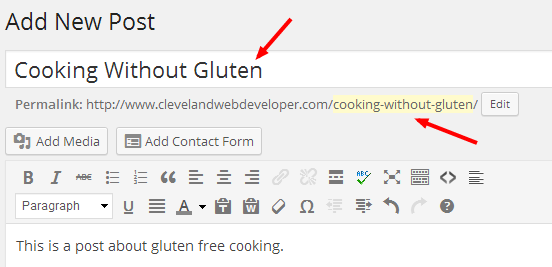
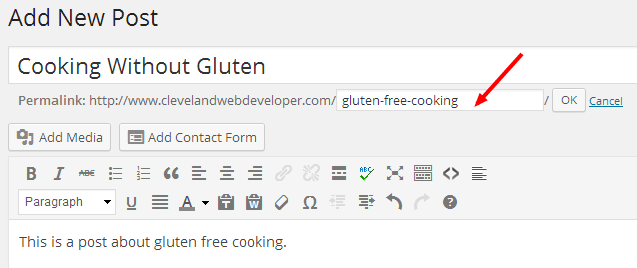
If you want, you can edit the post URL to be different than the post title. To do this, click on the yellow highlighted post URL. Change to whatever you like and click ok.
Further Reading
Keep in mind that you can use this to set the URL for both your posts and pages. There are more things that you can do with WordPress URLS. For example, you can include information about the post’s category, author, date, and more in the post URL. To read up on more of these options, I suggest starting with the Using Permalinks entry in the WordPress codex.
Also, there is some basic lingo that it might be good for you to become familiar with. The user friendly title for your post, such as ‘gluten-free-cooking’ in the above image, is what is known as the ‘post slug’. By setting the permalink structure to ‘post name’ in the first step of this tutorial, you are essentially telling WordPress to use the post slug for all of your post and page URLs.