Hide My Site notification message suggestions

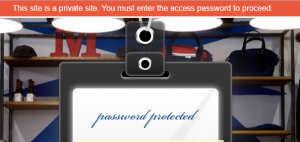
When visitors come to your website and are greeted with a login page, what information do you want to convey to them? The answer likely depends on which type of visitor is coming to your site. Some will come to your site already knowing the password. They don’t need any additional information. Some will come…