If you are looking to change the text color for your Line-On-Sides Header, then look no further. Note that you will have to be using the Line-On-Sides Headers add-on for Spacer in order to follow along with this tutorial.
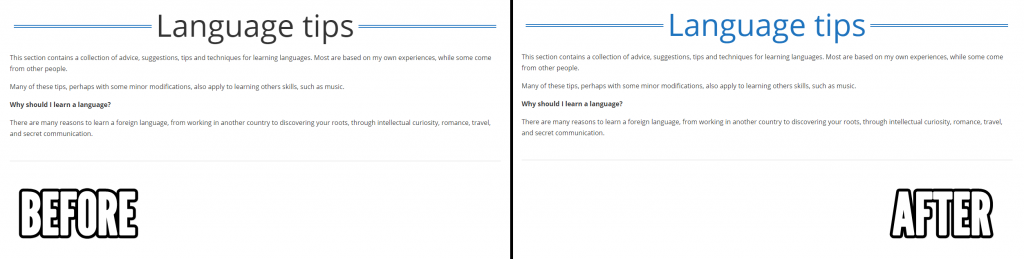
The End Result
Before we jump in, let’s take a look at what our end goal is:
How It’s Done
It’s very easy to change the text color for your Line-On-Sides Headers. You can actually change the color directly via the WYSIWYG Visual Editor in WordPress. Here is how to do it:
- Simply insert your line-on-sides header to the page or post like normal
- After that, highlight the header text.
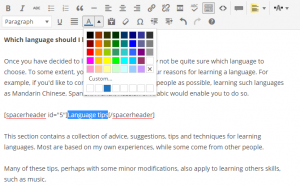
- Use the ‘Text color’ button in the WordPress Visual Editor to select whatever color you like. See picture below for reference:
That’s all there is to it!
Thanks for taking the time to follow this tutorial. Hope you find it helpful. Please let me know if you have any questions or other feedback in the comments.