Did you know that you can download your purchased plugins from the “My Account” section of this site? All you have to do is create an account using the same email that was used to make the purchase.
Step 1: Open the My Account popup
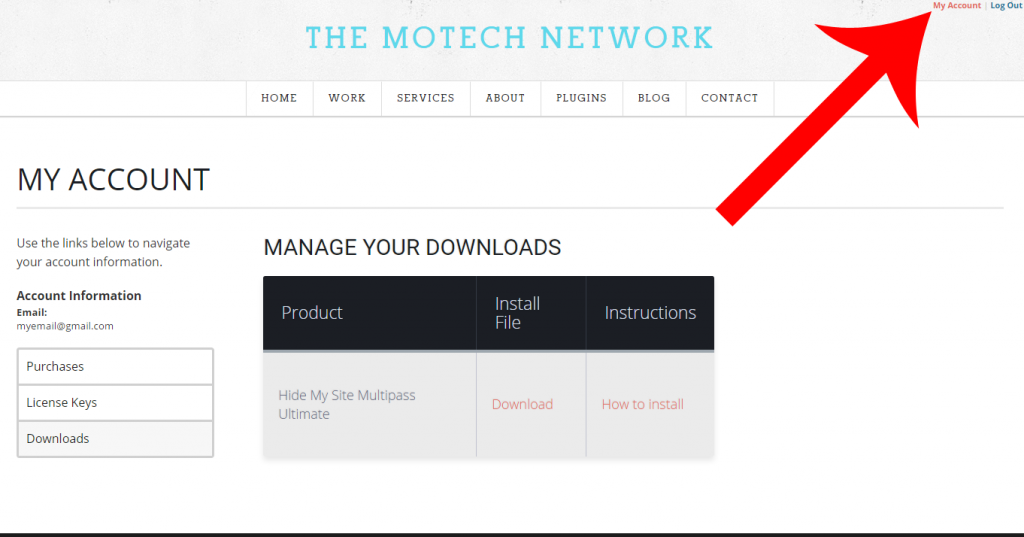
To create an account, start by clicking the “My Account” link on the top right of the page:
This will reveal an account login popup window.
Step 2: Register a new account
Click the “Register Now” link located at the bottom of the popup. Create your account using the same email that was used for your purchases.
Step 3: Access your account information
Once you have finished creating the account, you will be able to log in using the same account popup window from step 1.
After logging in, you will be taken to the My Account section. From here, make sure that you are on the “Downloads” tab located on the left side navigation (The top of the page should read “Manage Your Downloads”).
From this section you are able to download the install file for all your purchases. Simply locate the desired plugin and click the “Download” link for it. For instructions on how to install the plugin, click the “How to install”.
Thanks for taking the time to read this post. I hope you find it helpful. Please let me know if you have any questions or other feedback in the comments.