
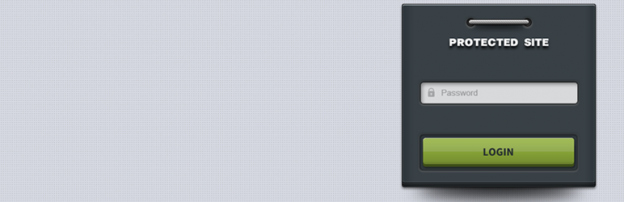
Choose a single password to protect your entire wordpress site. Only visitors who know the password will be able to access your wordpress site. This is a great tool for someone setting up a development version of a wordpress site or anyone else looking to hide their site from the public, search engines, etc…Set your site-wide password by going to Settings > Hide My Site > Set Your Password. If you want to disable password protection uncheck the box at Settings > Hide My Site > Enable Password Protection.
Duration
You can choose how many days you want the user to stay logged in by going to Settings > Hide My Site > Duration.
New in Version 1.5
- You can set and customize the title tag for the login page
- You can choose to discourage search engines from indexing your login page via Settings > Reading > Search Engine Visibility
New in Version 1.4
For Everyone
- Brute force protection Blocks access to users after repeated failed login attempts. This protects you from hackers trying to guess your password using “Brute Force” methods. Protection can be toggled via Settings > Hide My Site > Brute Force Protection
- You can choose to automatically grant access to admin users
- Preview login page option – See your login page as a logged-out visitor would see it. Helpful if you want to see what your login page looks like even if you are already logged in
New in Version 1.3
For Everyone
- ‘Password request for every page’ bug fixed.</strong>This will resolve the issue for the vast majority of the subset of users who were experiencing the bug that site visitors were receiving password requests on every page. Also, users can now log in from any page – you no longer have to log in from specifically the homepage in order to stay logged in.
- Conflict with polylang plugin fixed
- Password characters now hidden when entered on front end
- Select a notification message to appear at the top of your login page
For Premium Users
- Set background image size, position, repeat, and color via plugin settings page
- Customize notification message text which appears at the top of your login page
How to override the login page template within your theme folder
Note: This feature is only available to premium users.
- Before you begin, install and activate the ‘File Manager’ plugin on your site (this can be found by searching the WordPress repository).
- Next, from the WordPress admin, go to Plugins > Editor
- Choose ‘Hide My Site’ from the ‘Select plugin to edit’ on the top right of the page
- On the right of the page, it lists the plugin files. Locate the template file that corresponds with the template that you want to use as your starting point. The theme that you use as your starting point should be the same one that is selected in Settings > Hide My Site > Select a theme for your login page. If you don’t care which template to work off of, you can just choose classic. The filename for each template will contain the name of the theme within it. So, if you want to start off using the ‘Ice’ theme, you would select the ‘hide-my-site/templates/hmsice
.php’ file. - Take note of the filename. In this case, it is ‘hmsice.php’. You will need to remember that for later.
- At the top of the page it should now say ‘Editing hide-my-site/
templates/hmsice.php’. Select all of the code in the textbox and copy it. - Now go to WP File Manager > WP File Manager. If you don’t see the ‘WP File Manager’ option in the WordPress admin, this means that the ‘File Manager’ plugin is not active on your site. Double-check that you fully installed and activated the ‘File Manager’ plugin back in step 1.
- In the left hand panel, navigate to wp-content/themes/[YourThemeFolderName]. For example, if you are using the Twenty Seventeen theme on your site, the name of your folder would be twentyseventeen.
- Click the “New text file” icon at the top of the navigation panel (it’s the image of a paper with a plus sign on the bottom right).
- Change the name of the file from “NewFile.txt” to the file name that you noted in step 5 (for this example, it would be ‘hmsice.php’). After this, right click on the new file and then click “Edit file”
- In the pop-up window that appears, paste the code you copied from the plugin template file, from step 6.
- You are now free to edit the HTML/CSS code as you wish. The changes that you make here will override the template file contained with the plugin folder. When you finish, click the “Save & Close” button at the bottom of the pop up window.
Custom Login Pages
See examples of how premium users are customizing their login pages »
Premium Support
Need help setting up the plugin? Just send a message













This is a very useful plugin. But I have this problem: I’m trying 2.0.4 version of the plugin over wordpress 4.6 and can’t enable certain IP address even after puting them comma separated over “allow ip address” option. I need to enable the office IP and the server IP itself because I have another site making request. But it’s not working…
Hi Raul,
Nice to hear from you. It should be possible to whitelist specific IPs using the “Allow IP Addresses” field (Settings > Hide My Site > General > Allow IP Addresses). Multiple IPs can be listed in a comma seperated list, make sure there is no space after the commas. For example if you had the IPs 69.89.31.226 and 70.89.31.226 you would enter them like this: 69.89.31.226,70.89.31.226
IP addresses listed here will be granted access, whereas everyone else will see the password login screen. If it’s still not working after trying the above there might be another problem, for example a caching issue.
I think the space after commas was the problem. Thank you very much!
Hi,
Is it possible to have 2 or 3 images that scroll rather than a static background. And also, most important, it’s responsive.
Thank you
Best Regards
Hi Khyriana,
This isn’t currently a feature but I am considering building it out in the future. Just need to find the time. Thanks for the feedback!
Ah cool !
Thank you very much
Hi –
My custom background image seems to get cut off depending on the size of the browser. Is there a way to make the background responsive? When the browser it “too short”, the top logo gets cut off and the bottom text gets cut off. Can this be made stationary?
Hi Ashley,
Probably your best bet would be to set the Background Image Position setting to Proportional Stretch, and set the theme to Discreet.
Sorry for the delay on the response. I haven’t been getting the notices for blog comments for some time now, but just realized it recently. If you need further assistance please feel free to message me directly via the contact form on this site (although the blog comments are fixed now so that should work too).
I am using your premium plugin for a client site under development. It is a multi-site network, and the client needs to allow one sub-domain site to be accessible, with all others hidden under the plugin. I currently have the plugin enabled network-wide. To do what the client wants, should I disable it on the network; and re-enable on each of the sub-domain sites individually? Thanks for quick advice – as I need to do this right away! Best regards!
Hi Pamela,
On a multi-site setup, you can set the plugin settings differently via the WordPress admin dashboard on each site. So, for the site that you want to be accessible, go to the WordPress admin dashboard for that site, then go to Settings > Hide My Site > Uncheck the ‘Enable Password Protection’ checkbox and save.
Likewise, you can do this for all of your sites individually. This would allow you to choose which sites you want to be accessible, and which you want to be hidden. You could also set different passwords, password hints, etc on a per site basis.
Hello,
I have installed the free plugin (looking to upgrade soon…)
I am using the plugin on a subdomain of my site : http://catalogue.mysite.com/
and set to .800 minutes.
Everything looks great thus far, except the password does not appear to work on this URL: http://catalogue.mysite.com/ , yet it works on all other links i.e., http://catalogue.mysite.com/tag/white (as well as all other links…)
http://catalogue.mysite.com/ is the landing page I’d like to share with clients. Will this only work properly if I use the actual homepage/index ? http://mysite.com/
I don’t want to grant site wide access to the entire site, just the pages on the subdomain.
Looking for a solution.
Thanks!
Hi Mo,
The plugin should be able to work from the subdomain catalogue.mysite.com. Would you be able to send me a link to your site so that I could take a look at the issue first-hand? You can send it to my email, info at clevelandwebdeveloper dot com, if you prefer to send it privately.
-Justin
Justin,
HIDE MY SITE, seems like a nice plugin but I’m having issues with it requiring the password for each page or post I want to visit on my site. I plan to buy the premium version once Im happy with the free version but right now Im frustrated with it. I’ve tried changing the number of days and deactivating and reactivating and it still doesnt work right. Any ideas about what I can do to fix it?
Hi Jackie,
One possibility – Did you make sure that you are logging in from your homepage?
When the password is first entered in, this should be done on your homepage (eg http://www.yoursite.com) as opposed to a subpage (eg http://www.yoursite.com/books/mybook). If you enter the password on the homepage, you will have access to any URL that begins with http://www.yoursite.com. If you enter your password on the subpage example above, you will have access to any URL that begins with http://www.yoursite.com/books/mybook. If you then tried to go to http://www.yoursite.com or any other page, you would have to enter the password again.
Best of luck and thanks for your interest in Hide My Site.
-Justin
Great plugin. Would it be possible to set the duration time to hours?
Hi David,
Glad you are finding the plugin useful.
If you want to set the login duration for less than a single day, you can use decimals. For example, for 3 hours you would enter .125
Hi Justin
I have upgraded to premium and added the background image.
Is there an optimum size as the one I am using is large and the whole image doesn’t display & takes a long time to load.
Also if I set the duration to 0 days will that work OK?
thank you
regards sarah
Hi Sarah,
You might want to use a smaller image, as that would greatly reduce page load time.
-In terms of background not displaying the whole image:
Try adding the following in your WordPress admin > Settings > Hide My Site > Custom CSS:
body {
background-size: auto 100% !important;
background-repeat: no-repeat !important;
background-position: center bottom !important;
background-color: black !important;
}
There are many options available to you with css, just depends on what you are going for.
-Setting duration to 0 days won’t work. If you want your users to always stay logged in, try a large number (not too large though as sometimes that can cause problems – try something like 600 days). For a short duration, you can use decimals. For example, for 3 hours you would enter .125
Good luck
Hi Justin
We are thinking of using the premium version of Hide My Site but do not understand the difference between 1,3 or unlimited uses. We are looking to put one background image on the login screen.
thank you
Hi Sarah,
The 1 use license is good for one site. The 3 use license is good for 3 sites. Unlimited is for unlimited sites.
Every license is valid for the lifetime of the website that it is installed on. Hope that clears things up and thanks for your interest in Hide My Site.
I installed this for this client, and it seems to work great, but he said he is having issues with it using an older version of IE (v 7 or 8). Personally I loathe IE, but I know it is pretty ubiquitous among users. Have you seen this problem before?
Hi Selah,
Thanks for stopping by. The plugin should be compatible with ie7 and ie8. Just looking at it now, it looks like the background image for the ‘Classic’ login page is not showing up on ie7/8. The reason is that it uses rgba for background color which ie7/8 don’t support. I just updated the plugin so that issue should be fixed now. If that was the problem, all you would need to do is uninstall the hide my site plugin, and then reinstall the latest version of it. Also, ie7 and ie8 don’t support input placeholders, so the ‘Password’ placeholder label on the input field won’t show up. In my opinion the placehodler is a nice touch but it’s not a big deal without it, as it’s already apparent that the input field is where you should enter the password.
Thanks for the feedback and I hope I was able to help. Let me know if there are any other problems that you or your client notice.
hi
I want to thank you for creating such an incredible plugin.
How to change design in password protected page ، How To Add an Object to the page
Best regards
Hi Pedro,
Thanks for your kind words. Right now the only way to create a custom login page would be to go into index.php file in the plugin folder. Find the function called ‘verify_login()’ and edit from within there. However be aware that any changes you make will be lost when you update to new releases of the plugin.
In the future I plan to add the ability for you to create custom login page templates from within your theme folder.
Thanks,
Justin