Easily add tooltips to your WordPress site. Tooltips will show when target element is hovered over. On mobile devices tooltips show when target element is tapped. You can easily pick your tooltip color settings in Settings > Simple Tooltips.
What Will it Look Like?
To see an example hover over this text. I’m using the plugin in many places on this site (for example, when you hover over the ‘about me’ picture in the top left of the page).
NEW How to Use – the new and improved way
The tooltip button – Click the ![]() tooltip icon on your visual content editor to add the tooltip shortcode. Change the content attribute to whatever you want to be the content inside the tooltip bubble. Change the tooltip trigger to whatever content you want to be used to trigger the tooltip, when hovered.
tooltip icon on your visual content editor to add the tooltip shortcode. Change the content attribute to whatever you want to be the content inside the tooltip bubble. Change the tooltip trigger to whatever content you want to be used to trigger the tooltip, when hovered.

Add visual elements inside the tooltip and as tooltip trigger – You should be able to edit the tooltip content and/or trigger to allow for html elements via the visual editor (such as links, images, colored text, bold, etc). One note of caution: if you are trying to use an image inside the bubble content, it’s a good idea to set the image width and height directly by editing the inline style attribute (which you can access via the image html) for the img tag. This helps ensure that the bubble will register the image size correctly. Also, make sure to adjust the max bubble width to allow for the image.

Customize individual tooltips – The tooltip style settings you set on the Simple Tooltips setting page will apply to all your tooltips by default. However, you can now override the default tooltip style by editing the shortcode for that toolltip.
Here is the list of customizable parameters
- bubblewidth (integer, in pixels) – Sets the max width for tooltip bubble. If you are trying to fit an image inside the bubble, and the image is too big for the tooltip bubble area, try adjusting the max bubble width to make sure it is big enough to the fit the desired image.
- bubbleopacity (integer, between 0 and 1) – Sets the bubble opacity. 0 is invisible and 1 is totally solid.
- bubblebgcolor (color name or hex value) – sets the bubble background color. Could be a color name, like green, or a hex value, like #666666.
- bubbleposition (left | center | right) – the position of the tooltip, relative to the trigger element
- bubblecolor (color name or hex value) – sets the bubble text color. Could be a color name, like green, or a hex value, like #666666.
And here’s an example of how you could apply this:
|
1 |
[simple_tooltip bubblewidth='100' bubbleopacity='1' bubblebgcolor='#666666' bubbleposition='left' bubblecolor='blue' content='this content appears in the tooltip bubble']This triggers the tooltip[/simple_tooltip] |
Editing inline style for trigger element – You can add inline style attributes to the trigger element by adding the style attribute to the [simple_tooltips] shortcode. For example, add style=’background:blue’ to the simple_tooltip shortcode, to make the background color for the trigger element blue. Like this…
|
1 |
[simple_tooltip style='background:blue;color:white;' content='This is the content for the tooltip bubble. The tooltip bubble has the default style' ]This triggers the tooltip. The trigger background is blue and text color is white.[/simple_tooltip] |
How to Use – the old way (still works, though)
To define a tooltip: Add class “tooltips” to the target html element. The title attribute will be used for tooltip content.
NEW How to use tooltips in your WordPress menu
Credits
Thanks to Stefan Gabos who made the original jQuery plugin.
















Hi.
thank you for your widget. it’s really easy too use which is great!
Two questions:
1. How to change the delay?
I’d like the tooltip to show with less delay on hoover.
2. When i write a short text (3 words or sth) it wraps it to the second line – no matter how big the parameter of maxwidth I set.
I had to use ;nbsp between the words to omit that.
1. You should be able to do this by editing the index.php file within the plugin folder. Find where it says “new jQuery.Zebra_Tooltips” and add an additional parameter to the list there: ‘show_delay’: 10 (the default is 100).
2. I am aware of this issue but haven’t been able to come up with a fix yet. Thanks for sharing your solution maybe it will be helpful for others 🙂
Hello
I want to add extra class dynamically in “Zebra_Tooltip” if this class has img tag.
Hi Nikhil,
This feature isn’t part of the plugin, but it might be possible if you know how to add custom javascript. I would try something that looks for each img element that is a descendant of .Zebra_tooltip, then add the desired class to the .Zebra_tooltip element.
I’m using this in conjunction with Data Tables Generator by Supsystic. When I use the pagination function for the table, the tooltips work on page 1, but not on page 2, 3, etc. Do you have any idea how I can adjust the code to have it work on all of the paged table?
Thanks!
Hi Anne,
Thanks for stopping by.
The general idea is that the content for the additional pages is not available on page load (it gets added dynamically as you navigate to the other pages), while the tooltips are rendered only on page load.
I have come across this issue before but I don’t have a specific code solution to it yet. The basic idea is that you would want the tooltips to render whenever someone hovers over the trigger element, as opposed to on page load.
If I am able to come up with an update or code solution I will follow up here.
Best,
Justin
Im using simple tooltips on my menu which is positioned at the right side of my page. How can I move it to the left instead of at the top? Thank you!
Thanks for the message. You should be able to set the position field to “Left” in your WP admin > Settings > Simple Tooltips. This would position the tooltip to the top left or bottom left of the trigger element. However at this time there is no way to have the tooltip appear directly to the left of the trigger element. I will certainly notify you if I am able to add this feature.
Best,
Justin
Thank you Justin! You plugin is a great help!
can you help me why the plugin for some reason doesnt work when i scroll down to my page and then check the tooltip. Also its not behaving correctly when I scroll down my page. I made the tooltip fixed in position so it wont scroll down with the page but seems its stacking when I scroll it down. I hope you can help me. TA
here my site
http://scaleup.onebonsai.com
Hey, good plugin!
I noticed recently it only works when I’m logged in to my WordPress account. Is there something obvious that I’m missing?
Hey Rafi,
That shouldn’t be happening…if you want you can send me a link to a demo URL I would be willing to try and take a closer look.
tooltips can not use css
Because, ”<” is converted automatically to ”<”
Hello – I’m not sure I understand exactly what is happening your situation – are you able to provide me with a link to a demo page?
Thanks,
Justin
Hello, what a great plugin. I want to know if there is any way to allways show the tooltip on the bottom like in the fixed nav, I mean, don’t show it on the top. Thank you!
Hi, right now that isn’t a feature but I am considering adding the ability to set whether you want the tooltip to go above or below the trigger (right now that is determined automatically).
Stay tuned!
Thanks,
Justin
hi.
i’m trying to use your plugin but it doesn’t work.
in the js console i got this error : TypeError: jQuery.Zebra_Tooltips is not a constructor
you can see the test page here : http://www.sebico.fr/test/
thanks for your help
The tooltip js in dependent on jquery. I noticed your site isn’t using the default wordpress jquery so I am guessing the problem has to do with that. If you edit the index.php file in the plugin folder, and change where it says
array('jquery')tofalsethat might helpthx for the tips.
i’ve try different things but it doesn’t work with the config of this website.
will make something else…
thanks anyway.
Hi,
this is the best tooltip plugin i have seen and i will be using it for Bible references on my website.
however, is there a way to change the color of the word(s) that trigger the tooltip?
the tooltip color itself is fine, but the word does not appear distinguished from the rest of the text.
thanks a lot
Howdy,
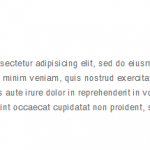
See the following image for an example…
Example image
“The trigger is in italics and orange” was made orange by highlighting the text and then changing the color to orange in the visual editor.
Thanks for a very easy to use plugin. We have decided to use it for explaining acronyms with our website content.
Hi,
thank´s for your great work – I like it!
Excellent, light and easy plugin, I am using it with WP 4.0 without problem.
However, I need your help to resolve the same problem above of Tony: to put it for default for all links. As my WP doesn’t allow me to effect changes from menu, as pointed out by you, I have edited with Notepad+ the file Zebra_tooltips.js, but …
I can’t find any [new jQuery.Zebra_Tooltips( ….] or something similar !
And then, how and where to effect the changes?
Thank you in advance.
Instead of the Zebra_tooltips.js file, look in the index.php file within the plugin folder. Usually this will be located at: wp-content/plugins/simple-tooltips/index.php
That’s fine if you use Notepad+ to edit the file. After you make the desired change to the file (which I mentioned in my response to Tony), make sure you save your changes to the index.php file and upload the changed file to replace the old index.php located at wp-content/plugins/simple-tooltips/index.php
Hello, please refresh your plugin for latest version WP – 3.9.1. Because his isn’t work. Thx a lot from Russia 😉
Hi Grigory,
Thanks for the message. I just tested Simple Tooltips with WP 3.9.1 and it’s working fine for me. Maybe there is another plugin or there is something else on your site that is conflicting with it?
Justin, thx, please see your plugin on my page – http://igrekoff.ru/rezultaty-akcii-vesennij-denezhnyj-bum/ (first words …16 april 2014….) Its norm work? And I don’t change plugin colors in admin panel. Thx for reply!
It worked just now when I checked it.
Excellent plugin. Thanks a lot for this!
Hey Justin!
Love the plugin! I made an edit I thought might be helpful for others! Here’s it is! This allows the tooltips to pop up on dynamically created elements within a page. Please let me know if I’m off the mark here. Just trying to help!
Best,
Justin Waggle
—
In zebra_tooltips.js, remove this: c.attr(“title”,””);
In index.php, add this directly after jQuery(function() {
Hi Justin,
I’ve never tried adding the tooltips to dynamically created elements, so I can’t confirm whether or not your code fix works, but I appreciate the contribution nonetheless. Thanks for sharing!
-Justin
Sure thing! Let me know if you wind up adding this to the production version. 🙂 One small correction! I needed to trigger the window resize function to adjust the tooltips whenever a new item was added to the screen. I incorporated it here:
It’s just amazing! Simple and very powerful!
Thanks Justin. I’d like to rate 5 stars if I could…
Agapé
Hi Agapé,
Glad you enjoy the plugin! FYI, you actually can rate it 5 stars 🙂
All the best,
Justin
Hi Justin,
Does the title attribute in the menu take HTML tags?
Yes this is possible. Refer to this support threat for an example of including html tags within the title attribute. The key is to use HTML escape characters instead of the ‘< ' and '>‘ characters. Refer to the ‘Entity Name’ column in this table which will show you what to use instead of ‘< ' and '>‘
Fantastic little plugin!!!
Is it possible to add an image or a link into the bubble?
Thanks!!!
Hi Brian,
Glad you are enjoying the plugin. Refer to this support threat. The answer at top explains how to add an image. the answer at the bottom examples how to add a link.
thank you for this plugin
You’re Welcome. Thanks for stopping by!
I’m not a programmator 🙁 i like to put it for default for all links in my WP !?
Hi Tony,
If you don’t mind editing the code yourself, you can try this:
new jQuery.Zebra_Tooltips(jQuery('.tooltips'), {new jQuery.Zebra_Tooltips(jQuery('a[title]:not([title=""]), .tooltips'), {I might be able to include this feature in a future version of the plugin. So if you can wait it out that might be easier than having to edit the code yourself.
Thanks,
Justin