Do you want to change the language for your Hide My Site login box? If so, this is the tutorial for you. In this short post, you will learn how to make the login box appear in your own language. In our example, we are going to be changing the text into Spanish. However, the same method will work for whichever language you choose. Note that you will have to be using Hide My Site premium in order to follow along with this tutorial.
Here is a quick walk-through outlining the process.
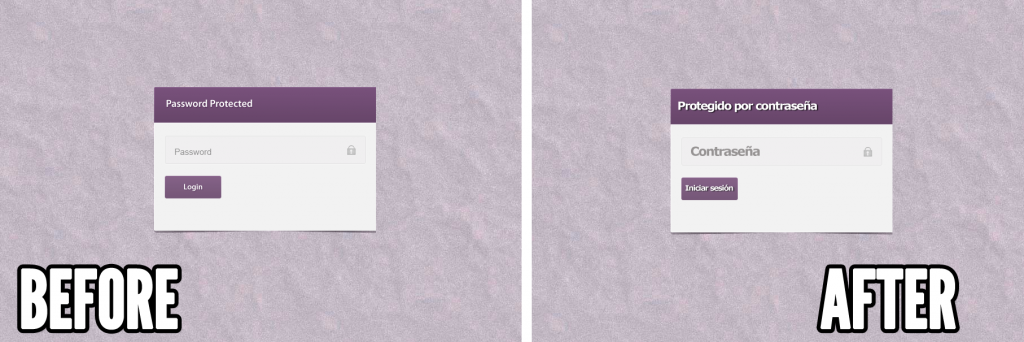
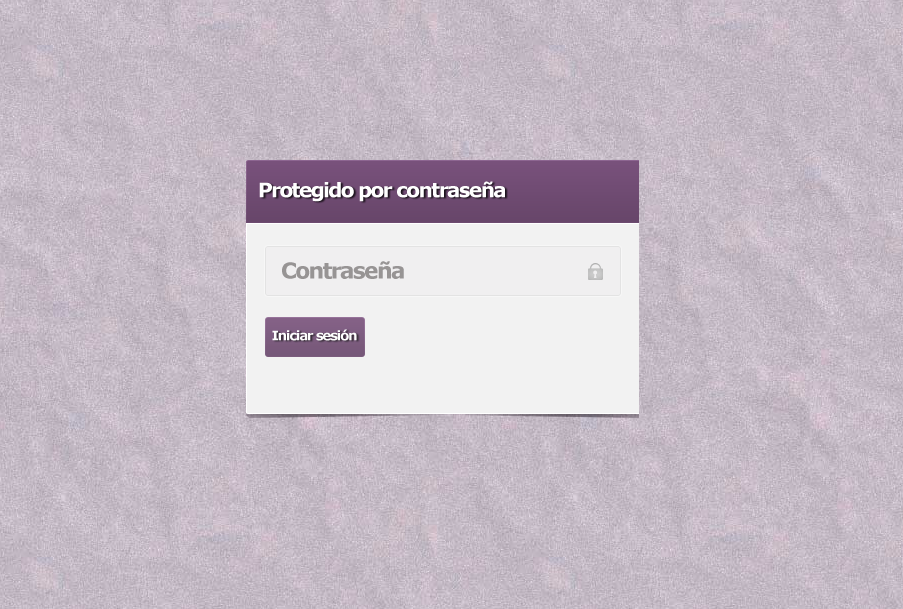
The End Result
Before we get started, here’s what we are working toward.
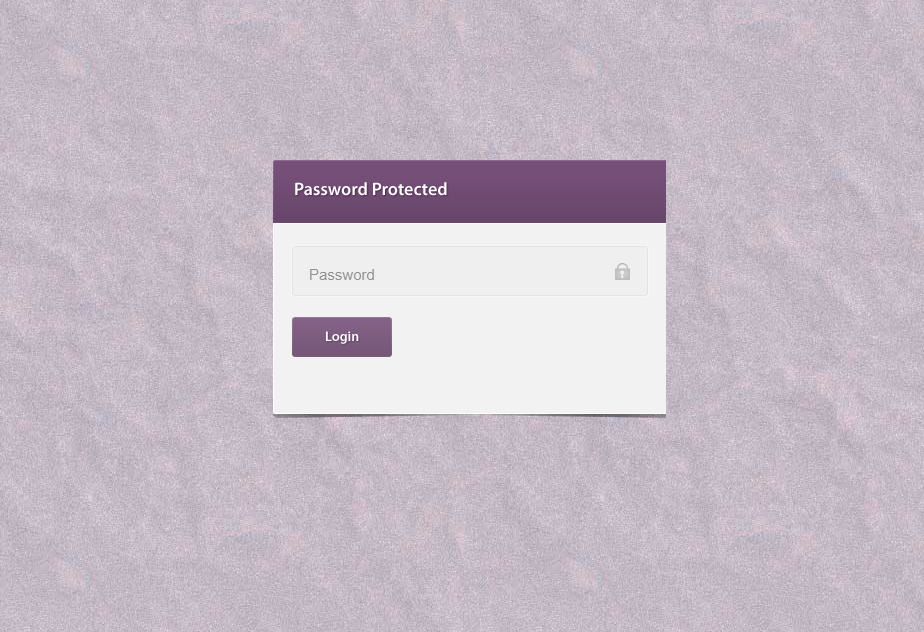
Step 1. Examine the initial login page
In our case, we are going to be using the Iris theme. However, this same method will work for whichever login theme you are using.
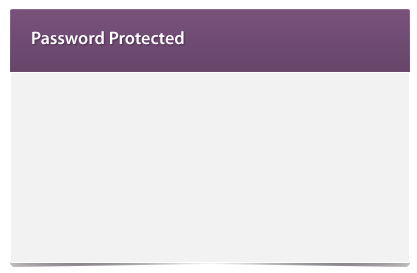
Step 2. Download the login box background image. Use a photo editor to change the text into your desired language
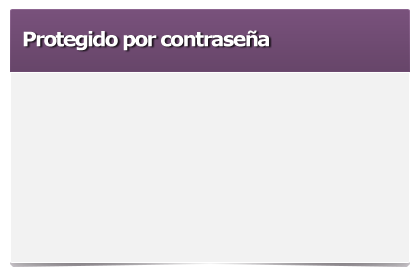
I changed this to:
Step 3. Do the same for the login button
I changed this to:
Step 4. Edit the password input field to include the word ‘Password’ in your language as a placeholder
I changed this to:
The word for password in Spanish is “Contraseña”.
Step 5. Upload your new images via WordPress Media upload. Then add the following CSS changes…
Enter this in your WordPress admin > Settings > Hide My Site > Custom CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
#form_wrap{ background: url(http://www.mysite.com/new-form-image.jpg) no-repeat !important; } #form_wrap button{ background:url(http://www.mysite.com/new-login-button.jpg) no-repeat top !important; } .enter_password:placeholder-shown { background:url(http://www.mysite.com/new-password-field.png) no-repeat !important; } .enter_password::placeholder{ color:transparent !important; } |
Note the !important at the end of each background property. This is needed to override the original CSS for the login page, so don’t forget that part 🙂
Step 6. Admire your final product
Our new login form is looking great and much better suited for our Spanish-speaking audience. ¡Qué Padre!
Thanks for taking the time to follow this tutorial. Hope you find it helpful. Please let me know if you have any questions or other feedback in the comments.















I dont understand it, which photo editor did you use to change the languange?
Hi Mike,
I used Photoshop but you can use any Photo editor you like (eg GIMP, Paint, etc…)