
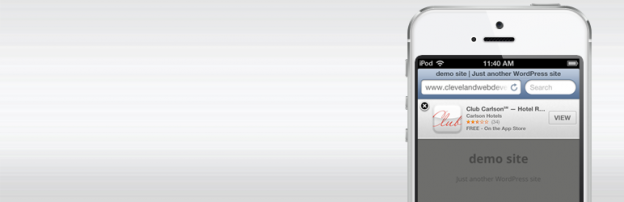
Automatically implement Safari’s new Smart App Banner feature on your WordPress site. The banner provides a standardized method of promoting apps on the App Store from any website. The banner by default will appear on all pages. In order for this to work you have to enter your app id in Settings > Smart App Banners > Your App ID.
New Features
- Added the ability to disable site-wide smart app banner and assign banners to specific posts and pages.
- Added “Download on the App Store” and “Download for Android” badges. You can add the badges:
- as widgets Settings->Widgets-> Motech Download on the App Store and Motech Download for Android
- anywhere using shortcodes [app-store-download id=yourid] and [android-download id=yourid]







![Easily add "Download on the App Store" and "Download for Android" badges using widgets or [app-store-download id=yourid] and [android-download id=yourid] shortcodes screenshot-5](https://clevelandwebdeveloper.com/wpsite/wp-content/uploads/2013/05/screenshot-5-150x150.png)



How do I find the Android ID for my android app? If I can’t use widgets, how would I set my website up to display the iOS banner on iPhones that visit the site and the Android banner on android devices that visit the site?
The plugin only adds the iOS banner to iPhones that visit the site. You can enable this by entering your iphone/ipad app id in Settings > Smart App Banners > Your App ID. Android does not have a similar banner capability natively. The plugin allows you to create a badge (which is different than a banner – a badge is just an image icon which says ‘download for android’ and links to your android app). You can enter it via shortcode in the form of [app-store-download id=yourid]. To find your android app id, visit your product detail page on Google play, the url is something like https://play.google.com/store/apps/details?id=your.app.id. Use the text after id= so in this example the app id would be your.app.id.
Hello!
I’m seeing this under settings:
Configuration
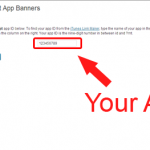
Enter your nine-digit app ID below. To find your app ID from the iTunes Link Maker, type the name of your app in the Search field, and select the appropriate country and media type. In the results, find your app and select iPhone App Link in the column on the right. Your app ID is the nine-digit number in between id and ?mt.
Your App ID
Show banner on all pages? Uncheck this box to only show smart app banners on specific posts and pages
I don’t see any of the other configurations available to me.
Please help!
Best,
John
Hi John,
Those are the only options you should be seeing.
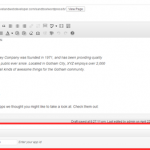
If you want to enable the banner on an individual post or page:
1) Go to the edit post page
2) Scroll down until you see a meta box named “Smart App Banners”
3) Enter your app id
Thanks,
Justin