
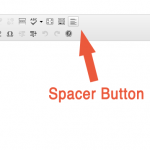
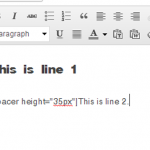
This WordPress plugin adds a spacer button to the WYSIWYG visual editor which allows you to add precise custom spacing between lines in your posts and pages. Note that you can also enter negative spacing to shift the following content upwards.
NEW What are fancy dividers?
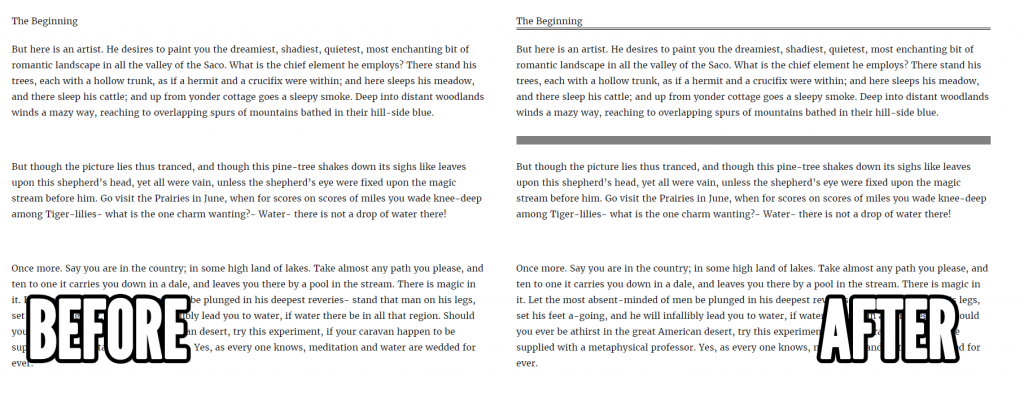
Starting in version 3, you can create an arsenal of additional spacers and fancy dividers to have at your disposal as you lay out your pages. In the picture above, you see an example of some dividers that you could create with Spacer. These visual elements help organize your texts and are helpful for breaking up paragraphs, chapters, separate thoughts, etc within your pages and posts. You have full control over the look and feel of your dividers, and you can create an unlimited amount of them. You are only limited by your creativity 🙂 The Spacers that you build can be added into your posts and pages with the spacer button in the WYSIWYG visual editor.
How do I create a fancy divider?
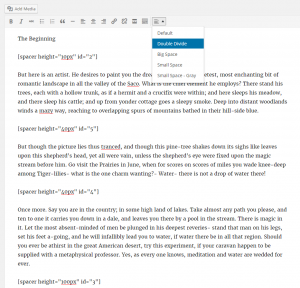
The two images above illustrate how to create additional spacers and dividers. Start off by going to your WordPress admin > Settings > Spacer > Add Spacers (top tab) > New Spacer. Give your new spacer a name and adjust it to your liking. If you want to give it a background color, try adding something like background:gray; to the Style setting. Use the live preview tool to help you as you build your Spacers.
How do I add a fancy divider to a page/post?
As the above image shows, you can choose which Spacer you want to add via the spacer button in the WYSIWYG visual editor. It’s a good idea to give your spacers descriptive names (such as big spacer, small gray divider, etc) to help you remember them later as you need them.
What if I don’t know CSS well, or would like an easier way to create fancy dividers?
Check out the Visual Artist premium add-on for Spacer.
Basic Spacers
Dividers are great, but sometimes you just want to create basic spacers. Basic spacers allow you to control the amount of space between lines. Simply click the spacer button in the WYSIWYG visual editor and choose “Default”.
Ready to get started?















Hi Justin,
Thank you for your plugin, it is great.
I am using it after installing the Tesseract Theme from Tyler Moores website. I have used the space = ‘550px’ on my home page to space out my home page picture, which worked great.
However, I was having issues with that picture resizing for mobile so I have installed Adaptive Images which now resizes the picture. However, with the spacer I know have a significant blank section on the mobile version between the re-sized picture and the text below.
Do you have any suggestions on how to get around this ?
Thanks. Lee.
Hi Lee,
Thanks for stopping by. I would try playing with the
“Default Spacer Height On Mobile” setting for the spacer. This allows you to set a different spacer height to be used on mobile devices, for all instances of that spacer. For example, you might set this setting to 50px.
If you only want to edit the mobile spacing for a single spacer instance, you could edit the shortcode like this
[spacer height="550px" mheight="50px"]Best,
Justin
Spacer does not seem to be working when used with a bulleted item. Am I doing something wrong?
Hi Greg,
Thanks for stopping by. Are you able to provide me with a link to a demo page demonstrating the problem, and also a description of how you would like it be working?
Thanks,
Justin
Hello,
I’ve used your Spacer plugin quite successfully, learning about it from the theme I was using.
One problem, small one, is that the admin notice is blanked out, it takes up the space, but all the text matches the background and I can’t see where to click to dismiss it. Effectively adding blank space to the top of my WordPress dashboard (cuts into the screen real estate). 🙂
Every have this issue anywhere else?
Thanks, and keep up the good work.
Hi Rod,
The problem you mention, from what I gather, might be a CSS conflict somewhere that causes the admin notice to not display properly. I can’t really say though without getting a closer look at the issue. I would like to be able to fix it though, so that I can resolve these types of errors for you and any other users who may be experiencing the same thing.
One way to do that would be for you to provide me with temporary access to your wp admin via a tech support account. Obviously up to you and what you are comfortable with, but assuming you are on board, you can use my email info[at]clevelandwebdeveloper[dot]com as the user email.
On a side note, which theme was it that informed you about Spacer? I ask because it’s always useful to know where people hear about the plugin.
Thanks for your input,
Justin
A reinstall of the plugin corrected this.
Avada, I believe, it was awhile ago that I found this plugin, but definitely in a pagebuilder theme.
I really like the plugin, but I was wondering, is there any way, to make space be the height of the screen on auto, making it responsive.
Hi Torsten,
Assuming that the rest of your site is responsive to begin with, it should be possible to do by using em, rem, or % for the Spacer height unit, instead of px, and then playing around with the “Spacer Height” value, until you get something that matches your desired behavior.
Best,
Justin
Since I updated to the new version the plugin is not working! On the visual editor if I click on the button.. nothing happen, it look like a piece of drop-down menu, but I cannot see anything. Please help me! Your plugin is wonderful, I need to fix it! Thank you
Hi Valentina,
What version of WordPress are you using? The reason I ask is because the new version of the Spacer plugin is only compatible with WordPress versions 3.5 and newer.
If you are using a WordPress version newer than 3.5, it should be working. If it’s not then there might be a conflict with another plugin. If you are able to set up a tech support account for me in your WP admin, I would be willing to take a closer look. You can use the info@clevelandwebdeveloper.com address for the email on the account.
Dear Justin
I’m having the same problem as Valentina with the update using WordPress 3.9. Did you come up with an answer?
Hi David I am looking into a solution for this as we speak. I plan on releasing an update today once I have it sorted out.
Quick update – this issue should be resolved now, so if you update to Spacer 3.0.1 it should be working for you. Thanks for the helpful feedback!
With new update everything is solved, thank you!
Is it possible to make a small donation?
Yay it worked! Thanks for getting back to me. It’s helpful to know that updates are working as intended.
I do have a donate link available. Thanks for your contribution, it allows me to dedicate time to continue developing Spacer and keeping it free.
Also if you see fit, I would really appreciate it if you would leave a positive review for the plugin. It helps to spread the word about Spacer 🙂 Thanks so much!
Best,
Justin
Hi Justin,
thanks for this tool it’s awesome! Recently we updated to premium for $20 and we lost some custom spacer settings and we are not able to set anything other than default.
So we ended up using [spacer height="default"] several times to get what we needed. IF we change [spacer height="default"] to [spacer height="60"] it doesn’t seem to compile correctly.
Are we just missing a config somewhere?
thanks
Jeff from pittsburgh
Hi Jeff,
You should add px after the number 60.
So where it says [spacer height="60"] you should change that to be [spacer height="60px"] instead.
Best,
Justin
The most useful wordpress plugin. Thank you sir, thank you.