I have gotten some requests recently asking to explain the CSS involved in changing the custom notification banner. It’s very easy to do once you see an example. Note that you will have to be using Hide My Site premium in order to follow along.
The End Result
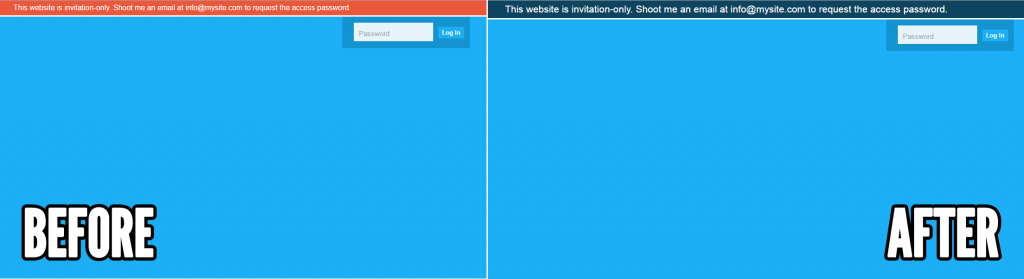
Here’s an example of how you might change your banner style.
The Code
You probably want to change the colors to something that matches nicely with your background. In this example, I change the banner background color and font size.
The following code would go in Settings > Hide My Site > Custom CSS.
#custom_messaging_banner {
background: #484848 !important;
font-size: 21px !important;
}
Thanks for taking the time to follow this tutorial. Hope you find it helpful. Please let me know if you have any questions or other feedback in the comments.